Sobre o Granatum
O Granatum é um software online de organização e inteligência financeira com relatórios poderosos para empresas que buscam uma gestão sem complicações. A aplicação permite: obter uma visão completa do fluxo de caixa com filtros e períodos customizados; ser avisado e controlar os pagamentos e recebimentos; emitir NFS-e; anexar arquivos; emitir boletos; analisar gráficos com relatórios gerenciais; estabelecer e acompanhar metas; multiusuários ilimitados; e integrar a API com comércio eletrônico, sistema de vendas ou qualquer outro sistema.
O desafio
1. Projetar a aplicação móvel do Granatum para gerar retenção, um incentivo significativo e uma boa experiência aos usuários que contam apenas com a versão web.
2. Considerar a recomendação expressa do cliente de manter os fluxos o mais fidedigno possível à versão web nesta primeira versão.
3. Assumir o projeto com a etapa de pesquisa iniciada e acordos estabelecidos.
Minha função
Fui o líder de Design de Produto – Experiência do usuário (UX) e Interface do usuário (UI) – desse projeto. Também recebi feedback construtivo de outros seis colegas do time de designers e uma imensa contribuição dos desenvolvedores, a fim de melhorar e obter outras perspectivas acerca do projeto.
Tarefas
– Relacionamento com cliente e usuários;
– Visão do projeto do produto;
– Planejamento e definição do escopo;
– Interface e experiência do usuário;
– Movimento e interações;
Kit de ferramentas de design, research e marketing
- Adobe XD
- Photoshop
- Illustrator
- After Effects
- Avocode
- GSuite
Processo de design
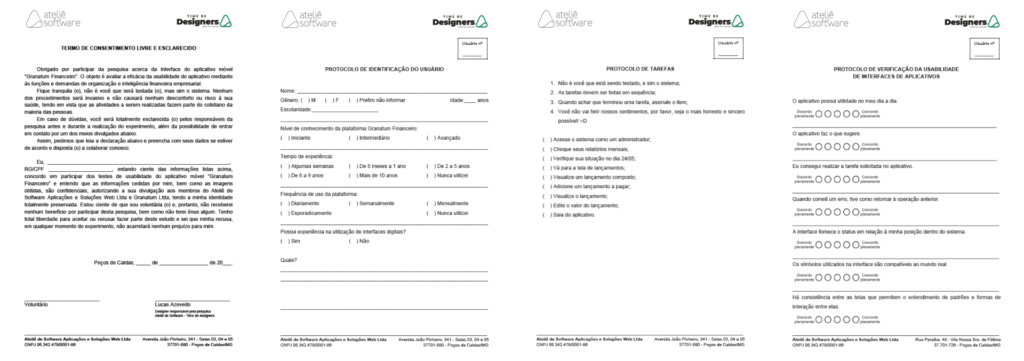
A primeira etapa do processo de design envolveu o levantamento de necessidades e anseios por meio de entrevistas e coleta de feedbacks dos usuários da versão web. Estes feedbacks estão dispostos aos montes em um backlog do Granatum, pois são angariados há algum tempo. A etapa de pesquisa já havia sido iniciada quando me juntei ao time e acordos acerca do processo também haviam sido estabelecidos, assim levei alguns dias para situar-me em um projeto que era feito com máxima urgência. Fez parte também dessa etapa o benchmark, onde pude entender um pouco mais do contexto e modelo de negócio, além de compreender como os concorrentes se comportam. Informações importantes antes de ter uma ideia ou prototipar.
Depois de analisar o conteúdo, comecei a conceituar a solução, concentrando nos fluxos e estrutura de arquitetura da versão web, conforme solicitado pelo cliente, que inclusive elaborou um protótipo simples para ilustrar suas ideias. A partir disso, fui para o modo de produção, projetando a interface considerando os princípios de design e as heurísticas recomendadas por Nielsen; atributos da nova identidade visual que marca o lançamento do aplicativo; interações do usuário e o universo imagético.
Conforme a interface ia sendo finalizada, recebia feedback de beta-testers para entender lacunas de experiência. A validação com testes de usabilidade, embora ainda esteja sendo feita, também faz parte do meu processo de design habitual.
Outros métodos e ferramentas comuns em ambientes ágeis e de design foram aplicados durante o processo, como Crazy 8’s, Lean e Design Jam, por exemplo, que foram cruciais para uma solução rápida e eficaz de problemas complexos e, por vezes, caóticos.
Ideação
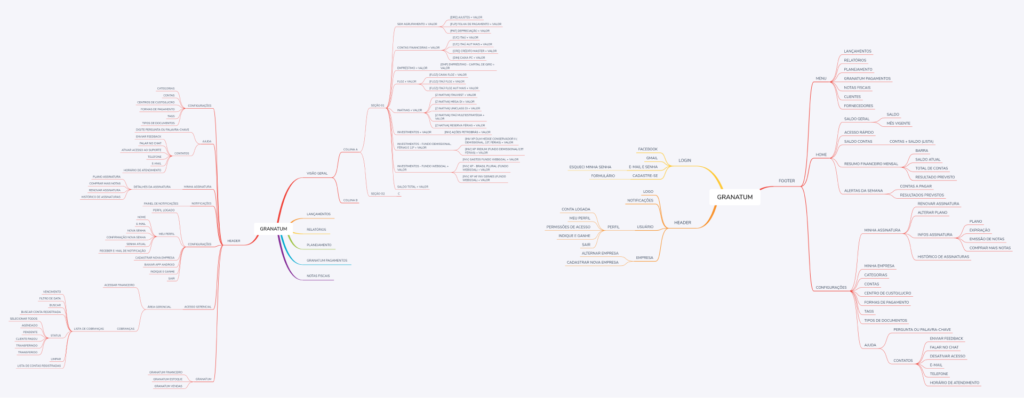
No início do processo eu queria entender todos os recursos e telas possíveis que o usuários poderiam percorrer. Por exemplo: o que acontece se alguém tentar criar um lançamento composto com uma receita e uma despesa juntas? Como as pessoas organizam suas categorias, centros de custo e lucro, clientes, fornecedores e tags? É possível criar quantos níveis de subcategorias? É melhor fornecer quantidades menores de informações em mais telas ou incluir muitos recursos em apenas algumas telas? Fiz muitas perguntas a mim mesmo no trajeto a pé de ida e volta ao trabalho pelas lindas ruas de Poços de Caldas.

Parte do mapa de navegação da aplicação

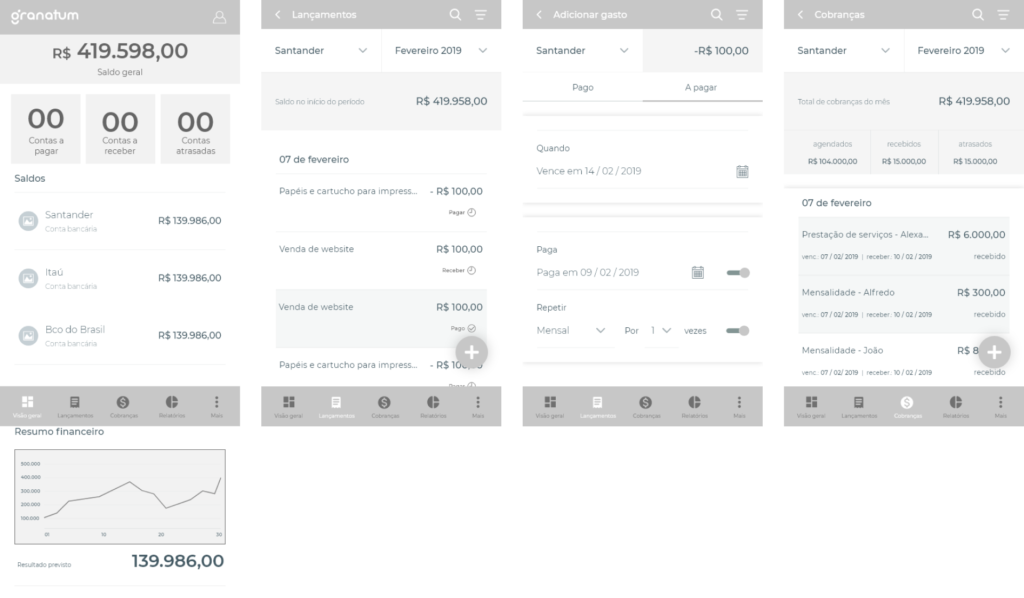
Primeiros wireframes do Granatum
Depois de conhecer todos os recursos e ter uma ideia geral da interface, apresentei fluxos e wireframes de baixa fidelidade a beta-testers que auxiliaram a entender e direcionar algumas questões. Seguimos uma direção flexível entre a versão web, o aplicativo móvel e suas peculiaridades, além da urgência.
Onboard e mapeamento de sucesso
Como esse software difere dos concorrentes disponíveis no mercado, é importante que os usuários entendam a proposta de valor rapidamente: não é apenas um gestor financeiro, e sim uma ferramenta completa de inteligência e análise empresarial.
É por isso que o mapeamento do sucesso se mostrou importante para explicar os benefícios do Granatum. Escolhi fazer por meio de um slider com três steps que permitem aos usuários verem o conteúdo quase sem esforço, alternando as telas com um toque apenas. No topo é possível retornar ao step anterior ou cancelar a visualização. Na tela final, o botão principal de “Ir para o Granatum” é visível e permite iniciar o uso da aplicação. O onboard e mapeamento de sucesso dão uma visão geral das funcionalidades, mas não impedem a continuidade do fluxo.
Além disso, essas informações são dispostas somente no primeiro acesso ou na primeira vez que passa por um fluxo específico. A partir do momento em que o usuário entra, essa funcionalidade se transforma em um item “como funciona” no painel de configurações.
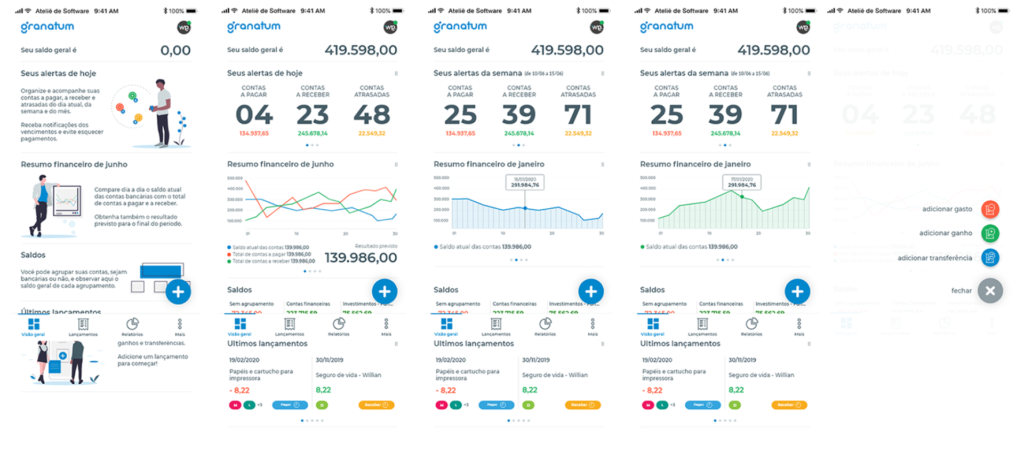
Dashboard
Essa foi uma parte bastante complexa onde contei com a ajuda do time de designers para chegar a uma solução mobile durante sessões de Crazy 8’s e Design Jam. A interface web do Granatum é antiga, usa o bootstrap como framework, é pouco atrativa visualmente e não é responsiva. A maioria das soluções do software funcionam bem em computadores, mas não se adequam à usabilidade de um smartphone.

Essa foi uma parte bastante complexa onde contei com a ajuda do time de designers para chegar a uma solução mobile durante sessões de Crazy 8’s e Design Jam. A interface web do Granatum é antiga, usa o bootstrap como framework, é pouco atrativa visualmente e não é responsiva. A maioria das soluções do software funcionam bem em computadores, mas não se adequam à usabilidade de um smartphone.

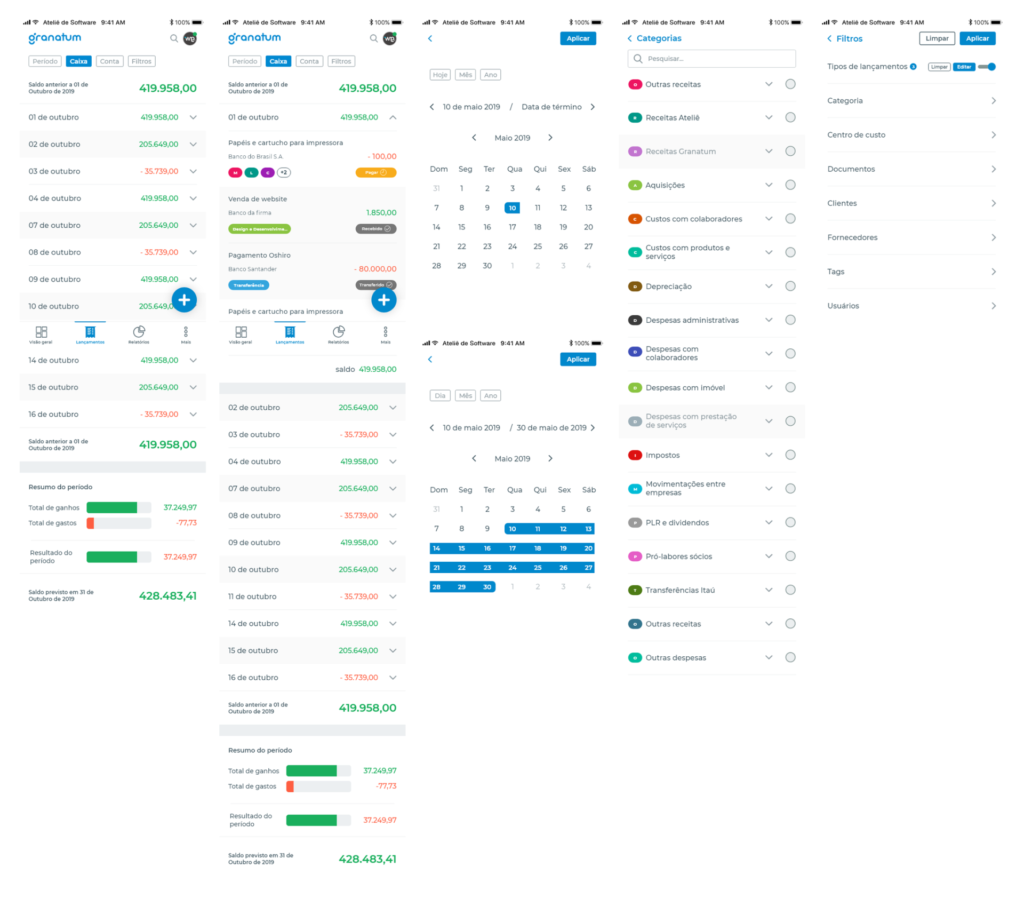
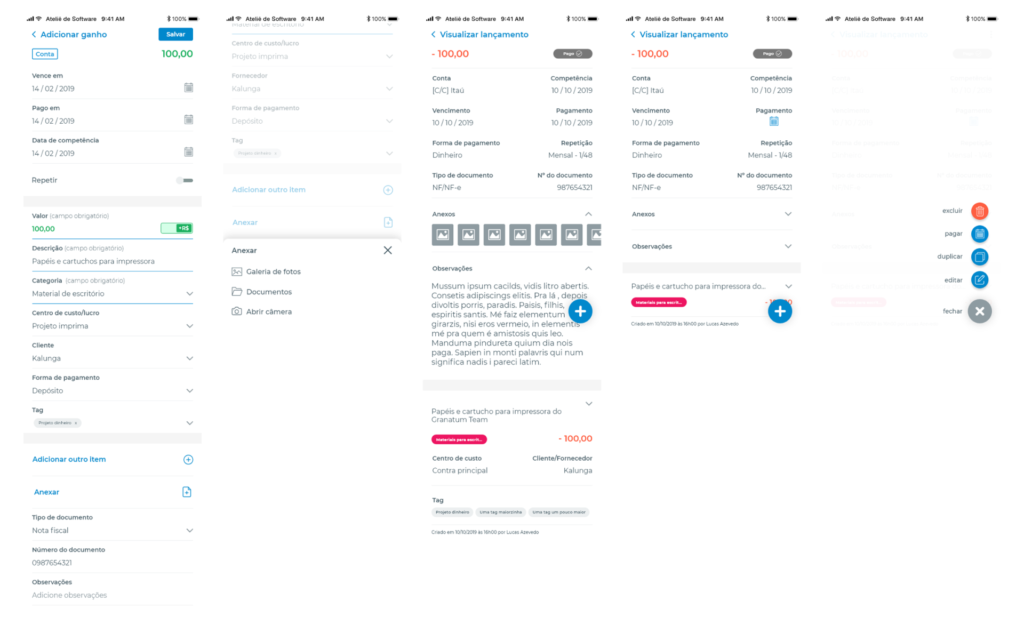
Lançamentos
Na lista de lançamentos estão todos os registros agrupados por dia, além também do botão flutuante de “adicionar lançamento”, como no dashboard. No topo há atalhos de filtros que permitem alternar facilmente o período de visualização, as contas, alternar entre caixa e competência, além de acessar os demais filtros, que por sinal são muitos.
Depois de editados, os filtros podem ser salvos para consultas futuras ou desabilitados em consultas pontuais.
Os registros de lançamentos apresentam um breve resumo dos dados contendo a descrição, valor e categorias, além da situação do pagamento, recebimento ou transferência.
Quando selecionados, apresentam uma visualização completa do lançamento com todos os dados do registro, incluindo arquivos anexos, observações e demais itens do lançamento.


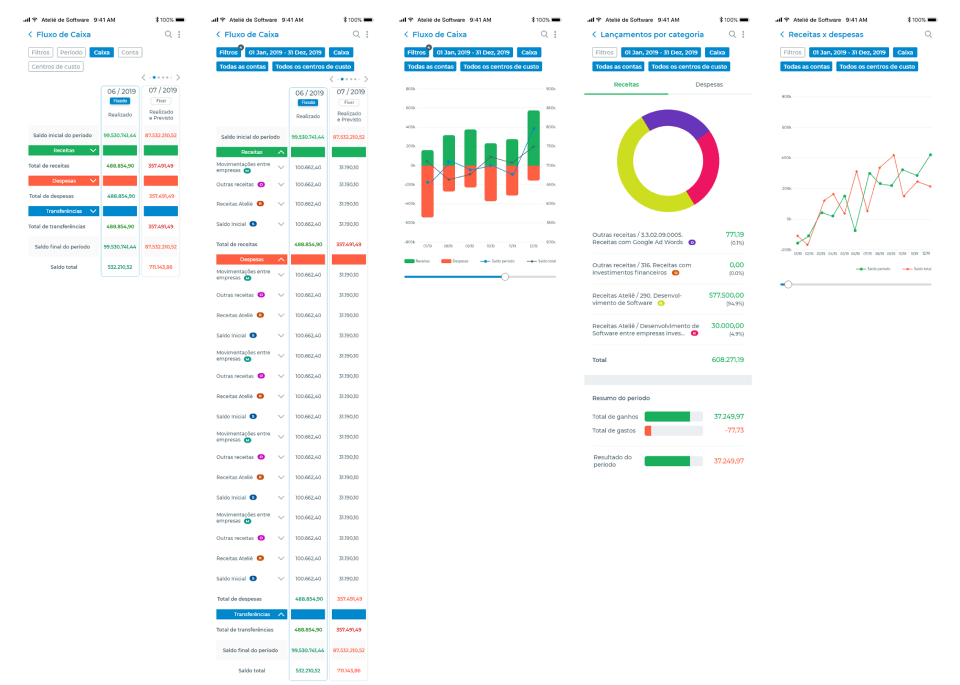
Relatórios
Os relatórios são instrumentos importantes de análise e devem ser úteis no cotidiano atarefado dos usuários. Por isso, foi bastante desafiador tornar possível a comparação de doze colunas ou mais em uma tela vertical de smartphone. A solução encontrada foi a possibilidade de fixar uma coluna e navegar entre outras.

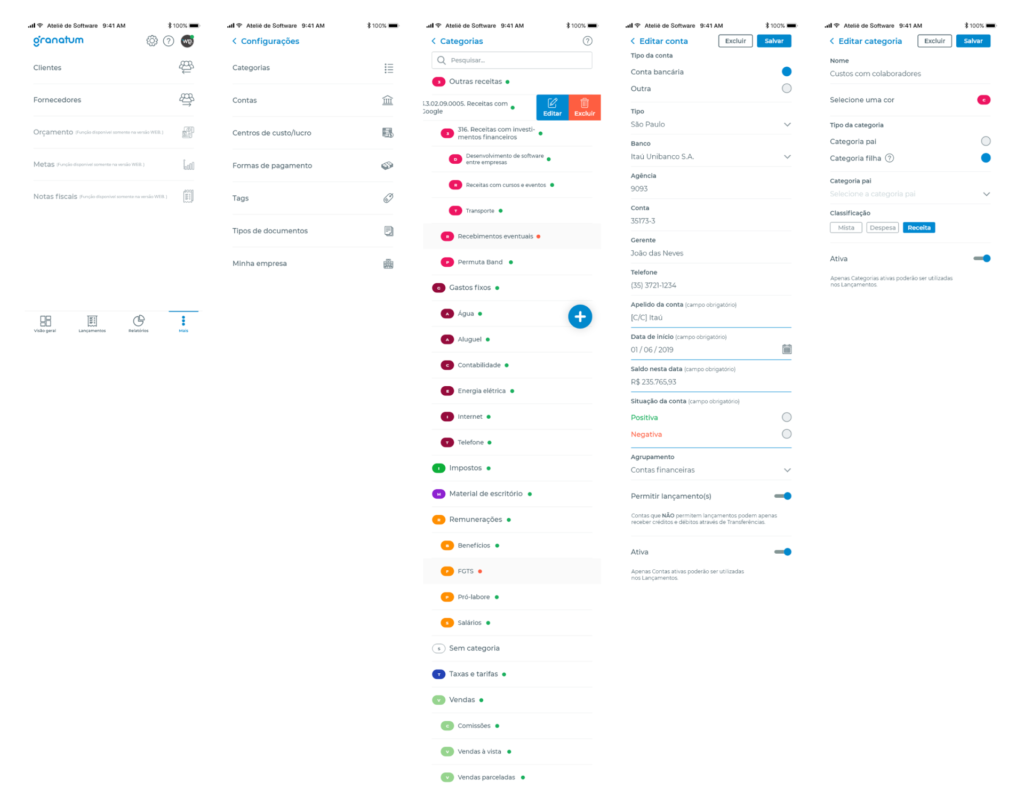
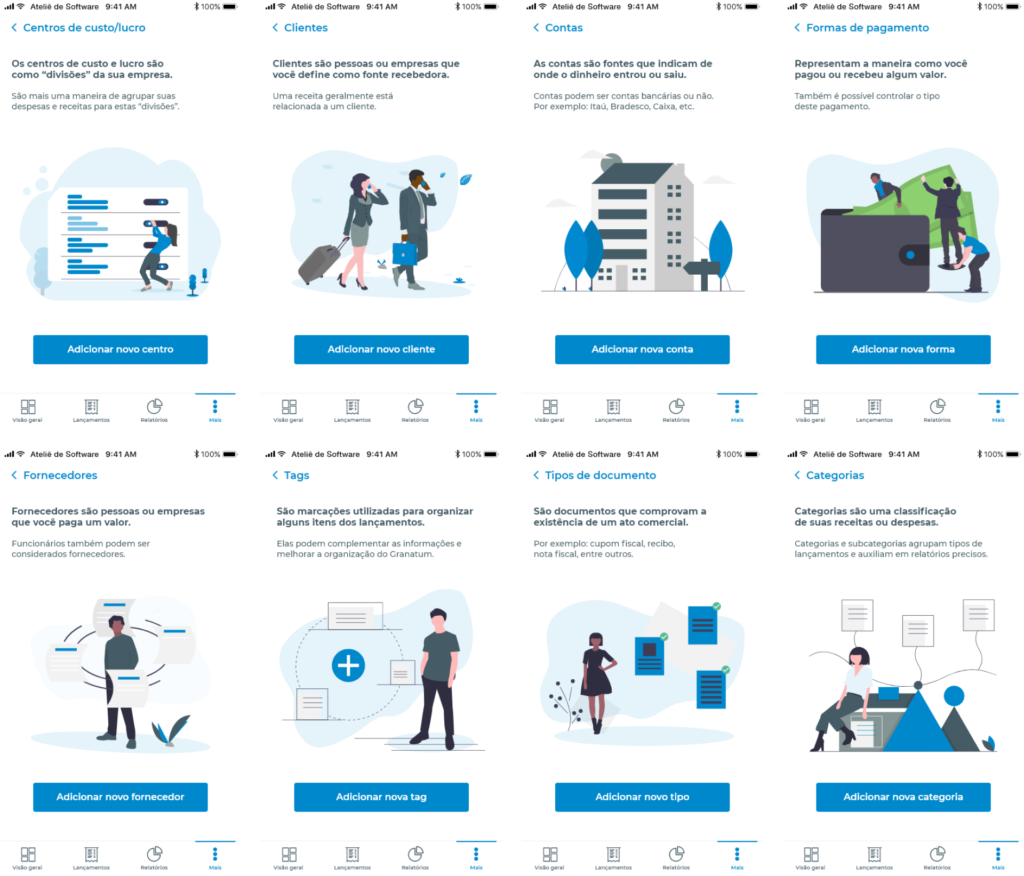
Mais opções
Em “mais opções” é possível gerenciar os clientes e fornecedores, além de todas as configurações de registros, do próprio aplicativo e de perfil.

Cores
As diretrizes da marca têm o azul como cor principal com um tom lúdico e convidativo. Também foram adicionados à interface diferentes tons de cinza que ajudaram no contraste e separação de itens.
Muitas outras cores estão presentes em menor quantidade, sobretudo nas ilustrações de onboard, nas tags de categorias, além do verde e vermelho presentes em vários momentos simbolizando valores positivos e negativos respectivamente.
A tipografia tem uma variação do azul muito escuro que garante contraste e boa legibilidade, atingindo níveis adequados de acessibilidade.
Tipografia
Utilizou-se uma fonte que tivesse boa legibilidade em diversos tamanhos de telas, observando também os numerais e acentos, presentes em todos os pontos da aplicação.

Ilustrações
Para ilustrar o onboard, adaptei as ilustrações open-source do site undraw.co, com as variações de cores do aplicativo.

Iconografia
A iconografia foi completamente redesenhada, tendo em vista que não foi possível encontrar em apenas uma biblioteca todos os pictogramas referentes às ações da aplicação, além da necessidade refinar e padronizar traços e cores.
Validação
Essa é a primeira versão feita com urgência para uma startup que nos dias atuais tem como obrigação oferecer seus serviços em dispositivos móveis. Ele será iterado considerando testes de usabilidade, testes A/B e outras pesquisas detalhadas com os usuários para melhorar a versão inicial. Dito isto, o lançamento dessa primeira versão é apenas o primeiro passo para o sucesso do aplicativo.

Dessa forma, analisar métricas como tempo de realização de lançamentos, frequência de consultas diárias e interesses coletados seria importante para entender o sucesso e elaborar melhor o roteiro do produto.
Agradecimento
Obrigado às pessoas que participaram das entrevistas e me deram feedback para melhorar a ideia. Agradeço em especial ao Cainã Frei, Davi Matos, Mateus Andrade e Dobrado.