Sobre a Trybe
A Trybe é uma escola de programação com ensino alinhado ao mercado, aprendizado mão na massa e conhecimento que prepara as pessoas para o trabalho. Contribui para a formação de pessoas que querem construir uma carreira em tecnologia, facilitando a forma de pagamento e o acesso a vagas de trabalho.
O desafio
Fui o primeiro Product Designer da Trybe e atuei principalmente no squad de Seleção sendo responsável por garantir uma boa experiência para as pessoas que buscam a escola, ao mesmo tempo em que aumentava o engajamento em todas as etapas do processo seletivo, expressando fundamentos e boas práticas de design. Contribui de forma ativa na construção de outras partes do produto por meio de Critiques e Design Jams, bem como na fundação e gerenciamento do Design System e disseminação do conhecimento e cultura de Design para a companhia.
Minha função
Entendendimento no detalhe dos processos de design de produto e contribuição para o refinamento dos processos do time e do produto de ponta a ponta, além da disseminação e promoção da cultura e conhecimentos de Design. Trabalho fortemente orientado para o design de produtos, operando em ambientes de alta velocidade/iteração e alta incerteza, mantendo um perfil autônomo e um ambiente de trabalho descentralizado.
Tarefas
– Fundação e gerenciamento do Design System e Design Ops;
– Elaboração e cumprimento de OKRs e KPIs;
– Análises de jornadas, comportamentos e fluxos, pesquisas, entrevistas, modelos conceituais de UX, copywriting e testes de usabilidade;
– Design de interfaces e prototipagem;
– Relacionamento com a vertical de Seleção, Product Managers, Techs leads, Pessoas Desenvoldedoras, C-Levels, além de pessoas usuárias e estudantes.
Kit de ferramentas de design, research e marketing
- Figma
- Illustrator
- After Effects
- Lottie
- Photoshop
- Miro
- Invision
- Google docs, sheets e slides
- Google Analytics
- Hotjar
- Hubspot
- Metabase
Ada Design System
“Não estamos projetando páginas, estamos projetando sistemas de componentes.” — Stephen Hay
A citação acima foi retirada do site de Brad Frost, criador do conceito de Atomic Design para a elaboração minuciosa de um sistema de design que vai além de um simples Style Guide com cores, tipografia, grades, texturas e afins.
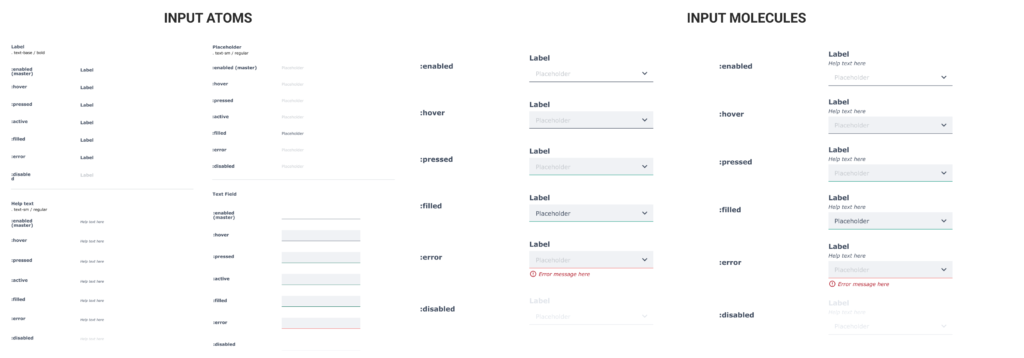
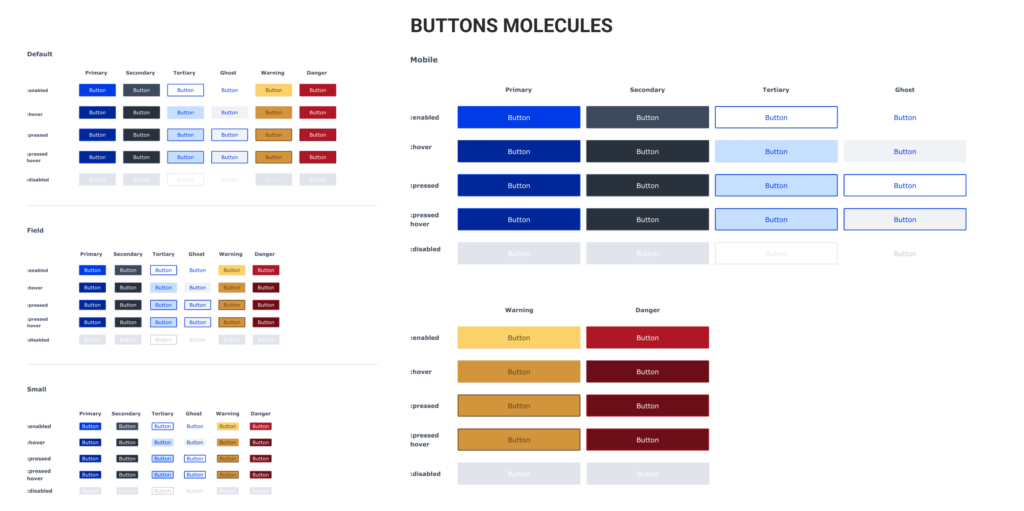
O Atomic Design, que tem como essência básica dividir interfaces inteiras em blocos de construção fundamentais e componentes menores, orientou a fundação do Ada Design System, o sistema de design da Trybe.


O Figma e Storybook desenvolvem e gerenciam o sistema, respectivamente. Com isso, evita-se inconsistências e ganha-se em agilidade, organização e facilidade de compartilhamento.

Assista ao vídeo de apresentação do Ada Design System que elaborei à época de seu lançamento:
Pesquisas e descobertas
Como todas as startups de crescimento exponencial, a Trybe é uma empresa guiada por dados. Sempre fomos encorajados a gerar conhecimento e informação acerca do mercado e pessoas usuárias para tomadas de decisão. Realizei muitas entrevistas com pessoas participantes do processo seletivo a fim de conhecer suas necessidades, angústias, motivações, pretensões e tudo mais que pudesse nos ajudar a melhorar a experiência do nosso produto.
Realizávamos testes de usabilidade semanalmente, em um processo iterativo de evolução da plataforma. As informações obtidas eram analisadas e compartilhadas em gráficos, tabelas, mapas de empatia, entre outros métodos em plataformas como o Miro, Sheets e Slides, por exemplo.
Personas X Jobs-to-Be-Done
Um dos processos de pesquisa mais notório foi a criação de personas com foco nos problemas e necessidades das pessoas usuárias, além de detalhes comportamentais e atitudinais. Para isso, fizemos uso da metodologia de Jobs-to-Be-Done, que não necessariamente substitui as tradicionais personas, mas as complementam. A pesquisa foi baseada no artigo publicado pelo Nielsen Norman Group sobre Personas vs. Jobs-to-Be-Done.
Assim, a partir da entrevistas com inúmeras pessoas e análise minuciosa dos resultados com auxílio de um mapa de empatia, criamos três principais personas em que mapeamos os Jobs to Be Done, Ganhos e Objetivos, Perdas e Frustrações, níveis dos principais traços marcantes, além de entender o que ainda nos faltava saber sobre essas pessoas. A imagem ilustra a estrutura das personas que criamos.

Estrutura de persona usando Job-to-Be-Done
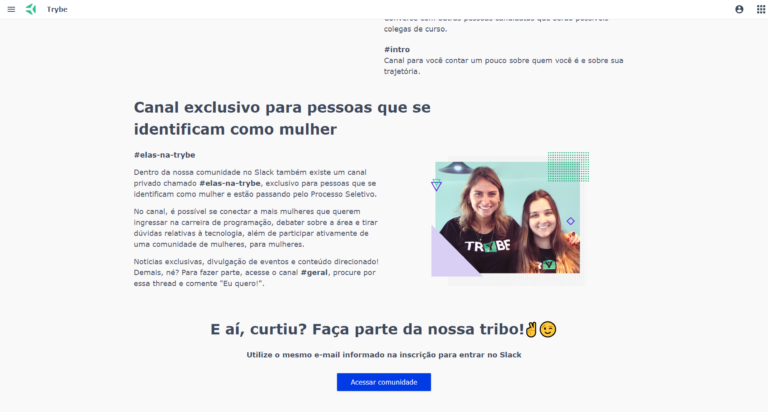
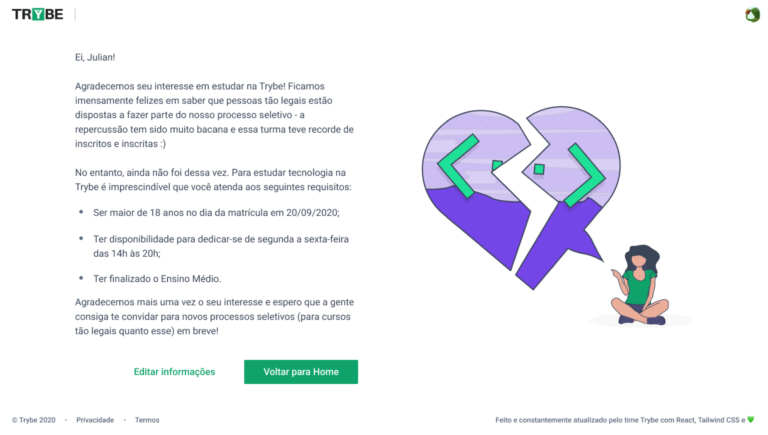
Design de Interfaces
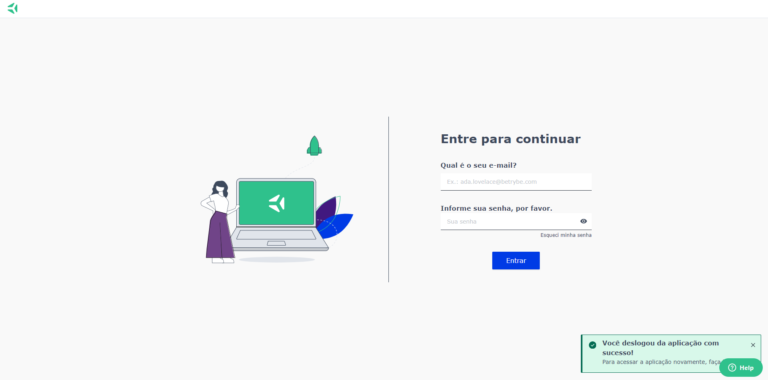
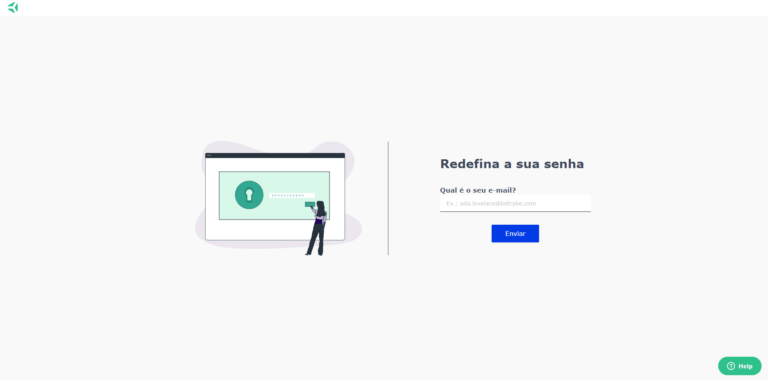
Os átomos, moléculas, organismos e templates criados no sistema de design, foram aplicados na criação de páginas para o processo seletivo e em todo o produtos, dando velocidade e consistência ao trabalho do time. As imagens abaixo ilustram parte da plataforma de seleção de pessoas candidatas à Trybe.





As animações feitas em After Effects e Lottie dão dinamismo e deixam as interfaces mais divertidas. Abaixo alguns exemplos, como a linha do tempo para o processo seletivo, a personagem Ada da tela de login e alguns Ghost Loadings de páginas internas.

Copywriting UX
Projetar interfaces inclui não apenas definir a disposição de imagens e textos, como também a definição do conteúdo de tais imagens e textos de forma que mantenham as pessoas usuárias engajadas e façam com que seus objetivos sejam facilmente atingidos ao utilizar o sistema. Os textos têm a função de auxiliar a navegação e manter a atenção, devem ser sucintos e amigáveis com foco no público-alvo.
Na Trybe a linguagem neutra de gênero é levada muito a sério, por exemplo. A página abaixo explicita como construí produtos legíveis e amigáveis com enfoque nas pessoas usuárias da Trybe.





Disseminação de conhecimento e cultura de Design
Tive a oportunidade de contribuir ativamente na construção e disseminação do conhecimento e cultura de design na Trybe. No playbook da empresa compartilhamos muitas informações sobre processos de trabalho e boas práticas. Construí um texto super bacana elencando os diferentes tipos de Design Critiques, um compilado de métodos aplicados em diversas empresas, e como tais métodos poderiam ser empregados em contextos distintos na companhia. No playbook também, dispomos de informações sobre o sistema de design e sobre o time, de forma acessível para qualquer pessoa na empresa.
Colaboração e auxílio a outros times e verticais
Entre os valores da empresa está a colaboração, aspecto que sempre julguei fundamental e sempre que pude coloquei em prática. Foram vários os momentos em que pude contribuir com o trabalho de outros times e verticais, com trabalhos além do Design de Interfaces, como foram as edições das aulas sobre Python disponibilizados no canal da escola no YouTube e vídeos auxiliares para os times de Learning e Seleção, como os disponibilizados a seguir.
Colaboração com o time de Learning – Vídeo de Introdução ao React
Colaboração com o time de Seleção – Vídeo de Intruções para Pré-matrícula
Trabalhar na Trybe foi um enorme aprendizado em diversos aspectos, tanto profissionais como de relacionamentos interpessoais e autoconhecimento. Sem dúvida cooperei com o crescimento da empresa, mas tal cooperação foi recíproca. A Trybe me tornou uma pessoa e um profissional melhor. #vqv 💚🚀
